Web geliştirmeye biraz olsun merakınız varsa Bootstrap kelimesini duymuşsunuz. Resmi web sitesine göre, Bootstrap, duyarlı ve mobil öncelikli web sitesi geliştirmek için kullanılan en popüler HTML, CSS ve JavaScript framework’dür. Müthiş bir açıklama ama nasıl kullanacağız?
Bu aşamada sizi Bootstrap‘ın Getting Started sayfasına yönlendirmek yapılacak en kolay iş olurdu muhtemelen. Çünkü kurulum rehberleri gerçekten çok faydalı bilgiler içeriyor – CDN linkleri, Bower, npm ve Composer ile nasıl kurulacağı, Autoprefixer ve LESS entegrasyonu, bir kaç tema, lisanslar ve tercümeler – ama en nihayetinde bu sayfa adım-adım bir başlangıç rehberi pek sayılmaz.
Bir kaç sene önce Bootstrap’ı ilk keşfettiğimde responsive tasarım şimdiki kadar popüler değildi. Resmi dökümanlarını incelerken kafam biraz karışmıştı. Şöyle ki rehberleri komponent bazında inceleyip birbirleriyle yoğurma kısmını çok kolay idrak edememiştim. Yeni başlayanlar içinde oldukça karışık bir rehber olduğunun farkındayım.
Bu rehberi Bootstrap’a yeni başlayanların anlayabileceği bir giriş rehberi niteliğinde hazırlıyorum. Yani LESS ve Sass entegrasyonuna hiç değinmeyeceğim ki bunlar orta ve ileri konseptlerdir.
Hedefler
- Front-end framework nedir ve nasıl kullanışlı olurlar
- Bootstrap CSS ve JS dosyalarını ekleyip çalışmaya başlamak
Gereksinimler
- Temel HTML ve CSS bilgisi
Bootstrap Nedir?
Bootstrap’ı üç ana dosya olarak düşünebiliriz:
- bootstrap.css – CSS Framework
- bootstrap.js – JavaScript/jQuery Framework
- glyphicons – İkon seti
Bunlara ek olarak Bootstrap’ın düzgün çalışması için jQuery kütüphanesine de ihtiyacı vardır. jQuery en popüler ve en yaygın olarak kullanılan JavaScript kütüphanesidir. JavaScript işlemlerinizi kolaylaştırırken her tarayıcıda düzgün çalışmasını sağlar.
Bootstrap dökümanına çalışırken bir çok şeyle – Grunt, Gulp, Sass, LESS, Bower, npm, Composer vs. – karşılabişirsiniz. Fakat bu okuduğunuz yabancı terimlerin çalışmanız için hiç bir önemi yoktur. Bunlar paket yöneticileri(package managers), kurulum yardımcıları(installation aids), dinamik css dosyası işleyicileri(preprocessors) ve görev çalıştırıcıları(task runners) dır. Bu terimler biraz kulağıma yabancı geldiği için orjinal isimlerini de yazmak istedim parantez içine. Bunların birini, bir kaçını veya hiçbirini bilmiyor musunuz? Bu hiç problem değil. Çünkü şu aşamada buna ihtiyacımız yok.
Framework kullanmak neden önemlidir? Kullanmak zorunda mıyım?
Kesinlikle framework kullanmak zorunda değilsiniz. Yani demek istediğim şu, duyarlı veya esnek web sitesi hazırlamanın temel mantığını anladığınız ve uygulayabildiğiniz süre bu framework’leri kullanmak zorunda değilsiniz. Fakat frameworkler oldukça popülerdir ve bir çok faydası vardı. Yani onlarla çalışmayı öğrenmek önemlidir.
Frameworkler size şöyle fayda sağlayabilir:
- Projelerinizde aynı şeyleri tekrar tekrar yazmaktan kurtarır ki bu durum oldukça can sıkıcıdır.
- Web sitesinizi çeşitli ekran boyutları için – mobil, masaüstü, tablet vs. – rahatlıkla hazırlamanıza imkan sağlar.
- Geliştiriciler ve projeler arasında tasarım ve kodlamada tutarlılık sağlar.
- Yeni tasarım prototiplerini rahatlıkla hazırlayabilirsiniz.
- Farklı tarayıcılarda projenizin aynı göründüğünden emin olursunuz.
Günümüzde, üzerinde çalıştığınız web projeleri esnek olmalı ve başlıca tarayıcıların hepsinde aynı çalışmalıdır. Ayrıca birazcık eski versiyonları desteklemesinin kimseye bir zararı yok aksine faydası var. Bootstrap’ın gerçekten çok büyük açık kaynak geliştirici topluluğu mevcut ki zaten tarayıcı farklılıkları üzerine çok zaman harcıyorlar. Bu sayede sizin bir şey yapmanıza gerek kalmıyor. Ayrıca, birden fazla kişi ile geliştirilen projelerde her geliştiricinin bildiği bir framework’ü kullanmak proje geliştirme sürecini hızlandırıp iyileştirecektir. Geliştirmekte olduğunuz projeye daha sonradan katılanların da adaptasyon sürecini kısaltacaktır.
Izgaralar muhtemelen framework’ün en önemli özelliklerinden birisidir. Bu, tüm düzenin oluşturulduğu temeldir. Ama genel olarak Bootstrap’ın çekirdek CSS‘i formlara, tablolara, butonlara, listelere ve resimlere, tamamen çalışabilir gezinme menüleri hazırlamak gibi, yardımcı stil sınıflarını barındırır. Ki bu da müthiş bir kütüphane oluşturuyor. Ayrıca JavaScript çekirdeği sayesinde çok kolaylıkla modal’lar, alert’ler, carousel’ler, popup’lar, dropdown’lar ve accordion’lar oluşturabileceksiniz.

Haydi başlayalım!
Bootstrap Kullanarak Basit Bir Tema Hazırlayalım
Bootstrap çok basit bir kaç örnekle beraber geliyor. Fakat bu örnekler üzerinden kurcalayarak öğrenmek oldukça basittir. Biz de öyle yapacağız. Öncelikle Bootstrap kullanarak projemizin temelini hazırlayacağız. Daha sonra kendi stil dosyamızı ekleyerek bir şeyleri daha eğlenceli kılacağız.
İlk adım ise Bootstrap’ı indirmek! İndireceğiniz zip dosyasının içinde css, fonts ve js dizinleri olacaktır. Sıkıştırılmış dosyayı bir dizine çıkartın. İndirdiğiniz Bootstrap herhangi bir HTML dosya ile beraber gelmiyor fakat dökümanlarında “Hello, World!” sayfası mevcut. Bizde bunu index.html dosyamız olarak kullanacağız.
Hello, World!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 101 Template</title> <link href="css/bootstrap.min.css" rel="stylesheet"> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html> |
Başlamak için gayet makul! Temel etiketlerimizden doctype, html, head ve body mevcut. meta name="viewport" etiketi ise esnek tasarımımız için önemlidir – ekran boyutu ile websitenizin 1:1 ölçeğinde bir orana sahip olduğunu bildirir tarayıcıya.
Neler yapıyoruz? <head> etiketi içerisine Bootstrap css dosyamızı ekleyelim…
|
1 |
<link href="css/bootstrap.min.css" rel="stylesheet"> |
</body> etiketinden önce jQuery’yi ekliyoruz Google CDN’den…
|
1 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> |
ve jQuery’den hemen sonra Bootstrap JS dosyasını ekleyelim…
|
1 |
<script src="js/bootstrap.min.js"></script> |
Bootstrap JavaScript dosyası ve genellikle sizin hazırladığınız kişisel JavaScript dosyanız dökümana jQuery’den sonra eklenmelidir. Bu örnekte jQuery’yi Google CDN servisinden çağırdık. Bu sizin sunucunuza daha az yüklenilmesini sağlayacaktır. Fakat isterseniz kendiniz indirip ekleyebilirsiniz.
İşte bu kadar! Bootstrap’a aslında kısa bir giriş yapmış olduğunuz. Muhteşem bir görünüme sahip olan bu sitenizi index.html dosyasını tarayıcıda açarak görüntüleyebilirsiniz.

Sizce de harika görünmüyor mu? Bence gayet güzel bir çalışma oldu. Burada bırakabiliriz belki de.
Navigasyon – Menü Barı
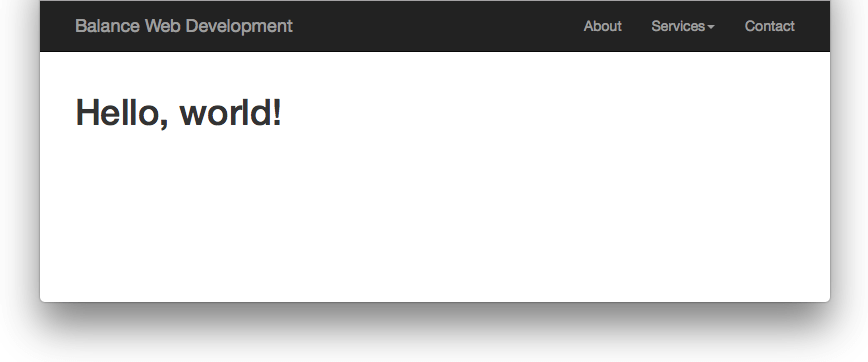
Aslında bizim yapacağımız hiç bir şey yok. Bootstrap dökümanlarında o kadar güzel bir örnek paylaşmış ki bütün projelerimizde bu navigasyon barı temel alarak bir şeyler ortaya çıkarmak oldukça mümkün. Bootstrap navbar örneğini biraz daha sadeleştirilmiş bir versiyonunu hazırladım. Aşağıdaki kodu <body> etiketinden hemen sonra yapıştırın.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<nav class="navbar navbar-inverse navbar-static-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Balance Web Development</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav navbar-right"> <li><a href="#">About</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Services<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Design</a></li> <li><a href="#">Development</a></li> <li><a href="#">Consulting</a></li> </ul> </li> <li><a href="#">Contact</a></li> </ul> </div> </div> </nav> |

Çok karmaşık bir kodlamadan oluşmuş gibi görünebilir fakat o kadar da karışış değil. İlk satırda, bütün barın navbar olduğunu tanımlıyorum ve navbar-inverse ile koyu tema olmasını sağlıyorum daha sonra navbar-static-top ile en üste sabitliyorum. Yani yapışkan bir headerımız var artık.
|
1 |
<nav class="navbar navbar-inverse navbar-static-top"> |
container ise tam genişliğe sahip olan navbar’ınıza bir max-width tanımlar.
|
1 |
<div class="container"> |
navbar-header sınıfı ise “marka” bilgisini içerir ki buraya şirket adınızı yazabilir veya logonuzu koyabilirsiniz. Biz hayali bir teknoloji şirketi olan Balance Web Development şirketinin sitesini yapacağız.
button masaüstünden erişildiğinde görünmez olacak ve mobilden erişildiğinde hamburger menüye dönüşecek (her <span class="icon-bar"> hamburgerde bir satır olacak)
|
1 2 3 4 5 6 7 8 9 |
<div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Balance Web Development</a> </div> |
Geri kalan kodlar sağa yaslanmış olarak masaüstü ve mobilden erişebileceğimizi menü’yü oluşturmaktadır.
Jumbotron Header
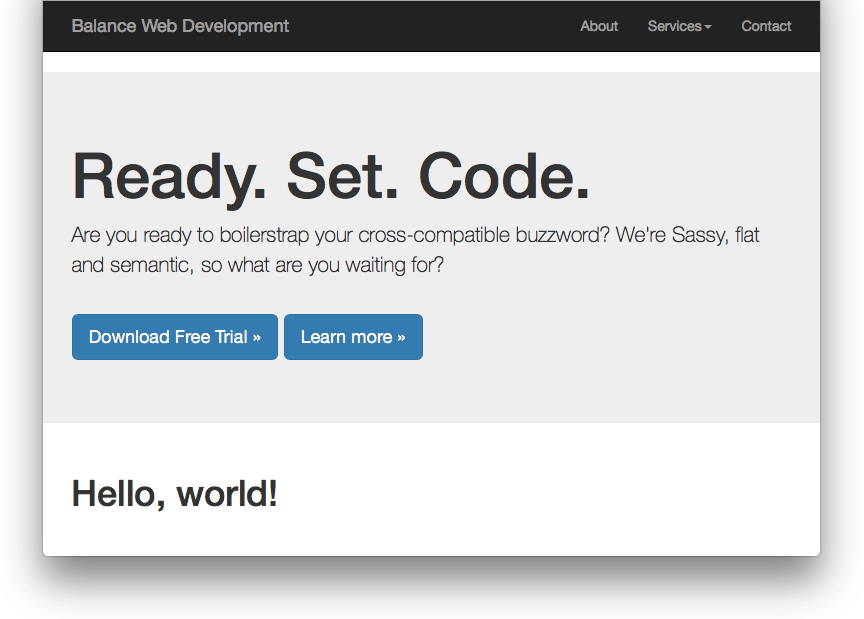
Sayfalarınızın üst kısmında yer alan, dikkat çekici, büyük yer kaplayan bir kısımdır ve Bootstrap bu alana Jumbotron ismini vermektedir. Bununla ilgili dikkate değer pek bir şey bulunmamakta. jumbotron içerisinde container oluşturarak hazırlayabilirsiniz.
|
1 2 3 4 5 6 7 8 |
<div class="jumbotron"> <div class="container"> <h1>Ready. Set. Code.</h1> <p>Are you ready to boilerstrap your cross-compatible buzzword? We're Sassy, flat and semantic, so what are you waiting for?</p> <br> <p><a class="btn btn-primary btn-lg" href="#" role="button">Download Free Trial »</a> <a class="btn btn-primary btn-lg" href="#" role="button">Learn more »</a></p> </div> </div> |
Burada bazı istemediğiniz boşluklar mevcut olabilir. Fakat esas vurgulamak istediğim nokta herhangi bir stil düzenlemesi yapmadan Bootstrap’ın bize ne kadar çok fayda sağladığını görmenizi istiyorum. Tek satır CSS yazmadan esnek bir temaya doğru gidiyoruz adım adım.

Izgara veya Grid
Yapacağım son şeyse biraz içerik kısımları eklemek olacak ki bunu ızgara formunda hazırlayacağız. Izgara dediğim olay aslında satırlar. Fakat blok halinde satırlar. Bunu örneklerle biraz daha net anlayabileceğiz.
|
1 2 |
<div class="row"> </div> |
ile bir satır tanımladık ki bu da kolonlardan oluşacak.
|
1 2 3 4 |
<div class="row"> <div class="col-md-6"></div> <div class="col-md-6"></div> </div> |
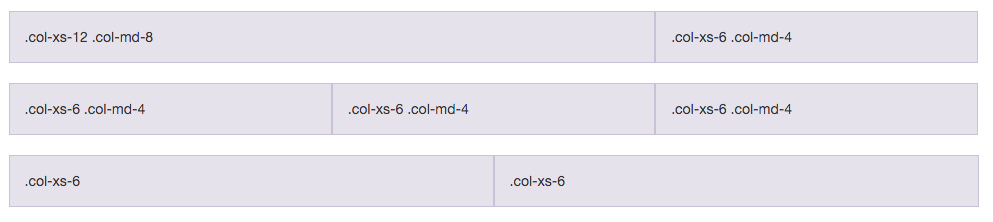
Bootstrap 12-kolondan oluşan bir sistemle çalışıyor. Yan yana 12 kolon mantığıyla çalışır. Ekran çözünürlüğünüz ne olursa olsun 12-kolon sistemi şaşmayacak. Yukarıdaki örneği incelediğinizde %50 genişliğe sahip iki kolon görmelisiniz. Çünkü 12-kolon sisteminde kolonlardan biri 6 kolonluk diğeri de 6 kolonluk. Fakat mobilden bakıldığında her biri %100 genişliğe sahip olacak. Buna sonra değineceğiz.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div class="container"> <div class="row"> <div class="col-md-4"> <span class="glyphicon glyphicon-cloud" aria-hidden="true"></span> <h3>Cloud Computable</h3> <p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh.</p> </div> <div class="col-md-4"> <span class="glyphicon glyphicon-floppy-disk" aria-hidden="true"></span> <h3>Backwards Compatible</h3> <p>Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. Lorem ipsum dolor.</p> </div> <div class="col-md-4"> <span class="glyphicon glyphicon-console" aria-hidden="true"></span> <h3>GUI Free</h3> <p>Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh.</p> </div> </div> </div> |
Bu örnekte de görebileceğiniz 3 adet 4/12’lik kolonumuz mevcut. Yani her col-md-4 ifadesinde sayıları topladığımızda 12 elde ediyoruz (3×4=12). 3 kolondan oluşan 1 satır. Herşey güzel çalışıyor.
İkonlar
Yukarıdaki örneği dekorasyon amacıyla bir kaç tane glyphicons ekledim. Glyphicons, Bootstrap ile beraber gelen ikon setidir. İndirmiş olduğunuz Bootstrap dosyasının içinde fonts dizininde bu ikonların dosyalarını görüntüleyebilirsiniz. O dosyaları yüklemezseniz veya konumlarını değiştirirseniz bu ikonlar çalışmayacaktır.
|
1 |
<span class="glyphicon glyphicon-floppy-disk" aria-hidden="true"></span> |
glyphicon kullanmak için yukarıdaki kodu bilmeniz yeterlidir. Bu kodu eklediğiniz yerde ikonları rahatlıkla görebilirsiniz. Değişen tek kısım glyphicon-floppy-disk dir. Ki bu da kullanacağınız ikonu seçmenizi sağlar.
Ortaya artık bir tema çıkmaya başlamadı mı sizce de?

Bootstrap’ı Biraz Kişiselleştirelim
Tek satır CSS kodlamadan bu şekilde bir site oluşturmak hiç de kötü sayılmaz. Ayrıca bu siteniz şu anda profesyonel, esnek ve tarayıcı dostu. Yaratıcı veya eşi benzer bir tasarım olmayabilir fakat oldukça başarılı! Hazırlamak istediğimiz temanın iskeletini oluşturduk fakat şimdi onu kişiselleştirip renkledirip, yani bize özgü olmasını sağlayalım.
Eğer LESS veya Sass biliyorsunuz “Bootstrap’s extensive customization area” adresine gidebilir ve kendi Bootstrap versiyonunuzu indirebilirsiniz. Biz bu rehberin devamında “vanilla CSS” kullanacağız ki bunun için önişlemci(preprocessor) ihtiyacımız olmayacak. Bootstrap CSS dosyasından sonra kendi CSS dosyamızı ekleyerek kendi temamızı oluşturmaya başlıyoruz.
Bootstrap dosyalarına asla müdahale etmeyin! Unutmayın ki müdahale etmek istediğiniz sınıfları(class) ayrıca eklediğiniz CSS dosyanız aracılığıyla değiştirebilirsiniz!
|
1 2 3 |
<link href="css/bootstrap.min.css" rel="stylesheet"> <link href="css/custom.css" rel="stylesheet"> <link href='https://fonts.googleapis.com/css?family=Montserrat:400,700' rel='stylesheet' type='text/css'> |
Yukarıda farketmişsiniz bir de link ekledim ki bu link Google Font’larından Montserrat isimli fontu bizim için yükleyecektir. Bu şekilde Google Font yüklediğinizde tek yapmanız gereken Google’dan aldığınız <link href="..." rel="stylesheet" type="text/css"> kodu html kodunuzun head kısmına ekleyin ve font kullanmak istediğiniz elemanın font-family değerini güncelleyin.
Artık stilimizi oluşturamaya başlayalım. Bir kaç dakika içerisinde sıradan ve sıkıcı Bootstrap temasını sevebileceğiniz bir hale getireceğim. Öncelikle navigasyon ile jumbotron arasında rahatsız edici boşluktan kuruluyorum.
|
1 2 3 |
.navbar { margin-bottom: 0; } |
Ana etiketlere bir kaç basit stil tanımlayalım. Ayrıca Montserrat fontunu tüm sayfamda kullanmak istiyorum, başlıkları kalın yapıyorum ve arkaplanı koyu hazırlarken metinleri açık yazdırıyorum:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
body { background: #3E4649; color: #f7f7f7; font-family: 'Montserrat', sans-serif; } h1, h2 { font-weight: bold; } p { font-size: 16px; color: #cdcdcd; } |
Jumbotronu yeşil renkte ve metni ortalanmış olarak değiştireceğimz.
|
1 2 3 4 5 6 7 8 9 |
.jumbotron { background: #27A967; color: white; text-align: center; } .jumbotron p { color: white; font-size: 26px; } |
Şimdi butonları “hayalet buton” olarak değiştireceğim ki hayalet butonlar transparan butonlardır ve çerçeveleri(borders) vardır. Ayrıca biraz margin tanımlayacağım mobilde de düzgün bir şekilde yerleşmiş olsunlar.
|
1 2 3 4 5 6 7 8 9 10 11 |
.btn-primary { color: #fff; background-color: transparent; border-color: white; margin-bottom: 5px; } .btn-primary:hover { color: #27A967; background-color: white; border-color: white; } |
Navigasyonu ise farklı bir koyu tonda ve linkleri ise daha açık olacak şekilde ayarlayacağım. Ayrıca linklerin üzerine gelindiğinde arka fonun değişmesini istiyorum.
|
1 2 3 4 5 6 7 8 9 10 11 |
.navbar-inverse { background: #2E2F31; border: 0; } .navbar-inverse .navbar-nav li a { color: #f7f7f7; font-size: 16px; } .navbar-inverse .navbar-nav li a:hover { background: #27A967; } |
Dropdown yani açılır menülerin kendine ait ayrı sınıfları mevcut. Bunları da güncelleyip biraz boşluk vereceğim.
|
1 2 3 4 5 6 7 8 9 10 11 |
.dropdown-menu { background: #2E2F31; border-radius: 0; border: 0; } .dropdown-menu li a { padding: 10px; } .navbar-inverse .navbar-nav .dropdown-menu li a:hover { background: #2C463C; } |
HTML dosyamızda ise en son hazırlamış olduğumuz ızgaramızı bir <section> etiketi içine almak istiyorum. Bu etikete de call-to-action isminde sınıf atamak istiyorum. Ayrıca glyphicon’ları tanımladığımız span etiketine glyphicon-large isminde sınıf tanımlamak istiyorum.
|
1 2 3 4 5 |
<section class="call-to-action"> <!-- .satirlar ve .kolonlar --> <span class="glyphicon glyphicon-cloud glyphicon-large" aria-hidden="true"></span> <!-- /.satirlar ve .kolonlar --> </section> |
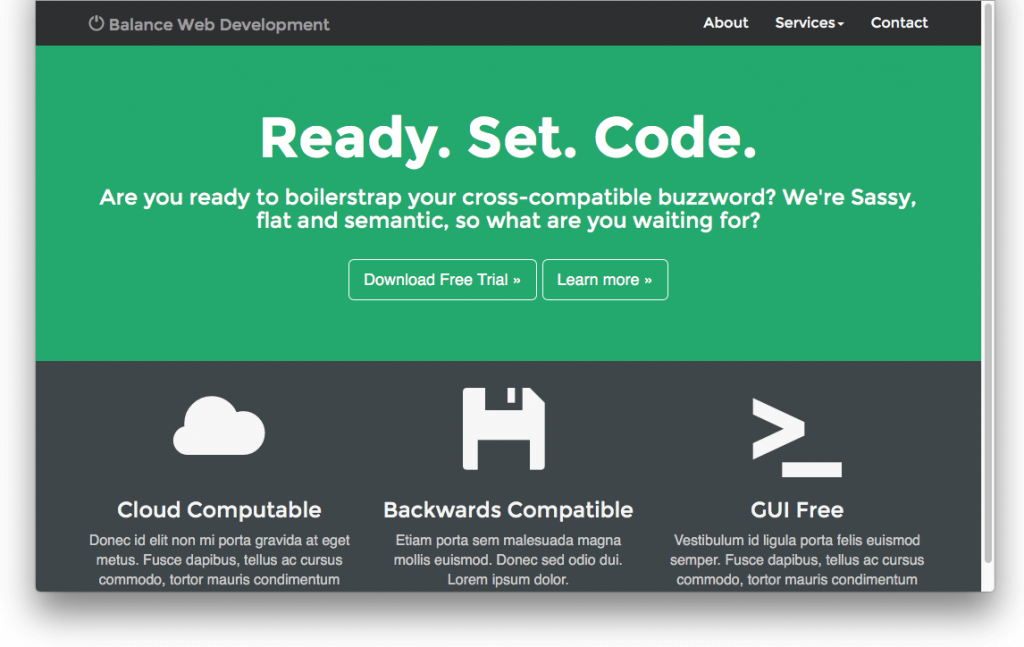
Kodumuza son dokunuşumda call-to-action içerisindeki metinlerimizi ortalamak ve p etiketlerine bir miktar margin-bottom vermek olacak. Boşluk bırakmamın sebebi mobilde daha düzgün görünmesini sağlamak. Ayrıca glyphicons ikonlarımı biraz daha büyütmek istiyorum.
|
1 2 3 4 5 6 7 8 9 10 |
.call-to-action { text-align: center; } .call-to-action p { margin-bottom: 30px; font-family: sans-serif; } .glyphicon-large { font-size: 100px; } |

Çok az bir kodlamayla basit bir web sayfası oluşturduk. Basit demem aldatıcı olmasın, oldukça profesyone bir sayfa oldu.
Ayrıca bu kodları Codepen üzerinden de erişebilirsiniz elbette. Canlı Codepen görüntüsü de aşağıdadır:
See the Pen Start Bootstrap by Oral ÜNAL (@oralunal) on CodePen.
Sonuç
Umarım biraz da olsa Bootstrap öğrenmenize yardımcı olabilmişimdir. Bu rehberi sıfırdan hazırlamadım, Tania Rascia‘nın hazırlamış olduğu rehberi tercüme ettim. Bazı kısımlarda kendi yorumumu dahil ettim.
Bootstrap rehberinin karmaşıklığını bu rehber ile atlatıp sonrasında kendi Bootstrap temanızı rahatlıkla hazırlayabileceğinize inanıyorum.
Sevgilerimle,


Yorumlar