Websitenizin mobil cihazlarda iyi görünmesi ve düzgün çalışması artık isteğe bağlı bir durum olmaktan çıktı. 2017’nin başından beri bakılırsa internet trafiğinin %68’ini mobil cihazlar oluşturuyor. Ayrıca websitenizin mobil için optimizasyonu SEO skorunuzu doğrudan etkiler. Eğer arama motorlarındaki konumlarınızı kaybetmek istemiyorsanız kesinlikle mobil optimizasyona önem vermelisiniz.
Günümüzde hazırlanan ücretli veya ücretsiz hazır temaların çoğu uyumlu tasarımdır. Yani hem bilgisayarlardan hem mobil cihazlardan düzgün görünmek üzere hazırlanmıştır. Fakat kendi temasını kendileri yazanlar uyumlu tasarımlar ortaya çıkarmak için devamlı pratik çözüm arayışı içindeler.
Bugün sizlere WordPress temanızın menüsünü nasıl uyumlu tasarım için uygun bir hale getireceğinizi anlatıyorum. Birazcık kod düzenleme ve FTP ile dosya indirip yüklemeye aşinaysanız kolaylıkla bu işlemi uygulayabilirsiniz. Hadi başlayalım!
Nelere İhtiyacınız Var
- WordPress Teması – Tabii ki öncelikle bir WordPress temanız olmalı. Yeni geliştiriyor da olabilirsiniz, mevcut temanız üzerinde de çalışabilirsiniz. Eğer mevcut temanıza uygulayacaksınız child üzerinde çalışmanızı öneririm..
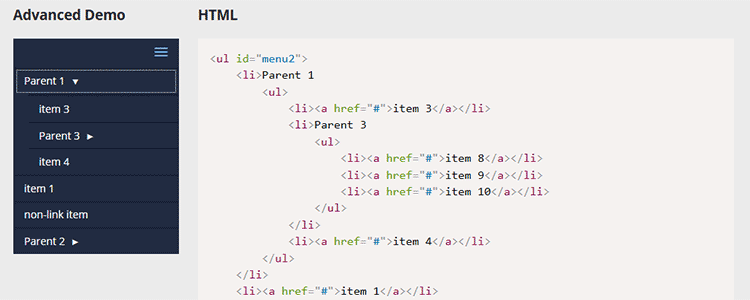
- SlickNav – Ücretsiz ve temanıza entegre etmesi kolay bir script. Mobil cihazlarınızda çalışacak ARIA uyumlu menü hazırlamanızı sağlacak basit bir eklenti. Yalnız SlickNav’ı kullanmak için jQuery kütüphanesine ihtiyacınız olduğunu unutmayın. Kaldı ki WordPress’de varsayılan olarak mevcut.
- FTP Erişimi – FTP erişiminiz olmazsa zaten pek bir iş yapılmaz.
Uyarı: Çalışmaya başlamadan önce yayındaki sitenizi indirin ve lokal bilgisayarınızda çalıştırın. Böylelikle ters giden bir şeyler olursa canınız fazla sıkılmaz.
Adım 1 – SlickNav’ı Yükleyin

SlickNav oldukça küçük bir eklenti aslında. Mobil menünüzün oluşturmak için sadece iki adet dosyaya ihtiyaç duyuyor. Bunlarda kullanıcılarınızın sayfa yüklenme deneyimini olumsuz etkilemiyor:
- jquery.slicknav.min.js
- slicknav.css (sitenizin tasarımına göre düzenleyin bu dosyayı)
Bu iki dosyayı tema klasörünüzün içinde bir yere yükleyin. Fakat nereye yüklediğinize aklınızda tutun veya not edin. İhtiyacımız olacak ileride.
Adım 2 – JavaScript Dosyası Oluşturun
SlickNav’ı web sitenizde çalıştırmak onu JavaScript ile çağırmanız gerekir. Aşağıdaki kodu script etiketleri arasında direkt olarak header.php dosyanıza da ekleyebilirsiniz fakat WordPress’e JS kodlarınızı harici bir dosya ile yüklemeniz tavsiye ediliyor.
Öyleyse js dosyamızı oluşturalım. mobil_menu.js isminde bir dosya oluşturun. Bu dosyanın içine aşağıdaki kodu ekleyin(dikkat ederseniz jQuery no-conflict modunda kullandık WP ile uyumlu olması için):
|
1 2 3 4 |
// SlickNav Mobil Menü jQuery(function(){ jQuery('#menu').slicknav(); }); |
Yukarıdaki kodda
|
1 |
#menu |
kısmına dikkat edin. Bu isim WordPress temanızda kullanılan ana navigasyon öğenizin ID’si ile eşleşmelidir. Çoğunlukla primary-menu, primary-nav, navigation, menu gibi isimlere sahiptir.
SlickNav’da kullanabileceğiniz bir çok özelliği mevcuttur. SlickNav özelliklerini görmek için linke tıklayınız: slicknav.com/#usage
Adım 3 – functions.php Dosyanızı Düzenleyin
Sıradaki adım temanızın functions.php dosyası aracılığıyla SlickNav’ı ve oluşturduğumuz JavaScript dosyasını temanıza eklemek! Aşağıdaki kodu kendi dosya konumlarınıza göre düzenleyerek functions.php dosyanıza ekleyin:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php // Mobil Menü function mobil_menu_CssJs() { // SlickNav'ı Ekleyelim wp_enqueue_script( 'mobilemenu-slickjs', get_template_directory_uri() . '/yukediginiz/dizin/jquery.slicknav.min.js', array('jquery') ); wp_register_style( 'mobilemenu-css', get_stylesheet_directory_uri() . '/yukediginiz/dizin/slicknav.css'); wp_enqueue_style( 'mobilemenu-css' ); // Oluşturduğumuz yükleme JS dosyası wp_enqueue_script( 'mobilmenu-trkodlama', get_template_directory_uri() . '/yukediginiz/dizin/mobil_menu.js', array('jquery')); } |
yuklediginiz/dizin kısımlarını dosyaları temanızın içinde yüklediğiniz dizinin ismi şeklinde güncellemelisiniz.
Eğer burada ne yaptığınız tam olarak bilmiyorsanız lütfen web geliştiricinizden destek talep edin.
Adım 4 – Birazcık CSS ile Şekillendirin

Yukarıdaki 3 adımı başarılı bir şekilde tamamladıysanız SlickNav kurulumunu tamamlamışsınız demektir ve web sitenizde otomatik olarak görünecektir – kullanıcının ekran boyutuna bakmadan. CSS dosyamızda bir kaç değişiklik yapmamız icap ediyor. Çünkü her ekran çözünürlüğünde bu menünün görünmesini istemiyoruz. Ekran genişliği 800px veya altında bu SlickNav mobil uyumlu menümüzün gözükmesini ve #menu ID’li asıl menümüzün gözümemesini istiyorsak CSS dosyanıza aşağıdaki kodu eklemelisiniz:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.slicknav_menu { display:none; } @media screen and (max-width: 800px;) { #menu { display:none; } .slicknav_menu { display:block; } } |
800px değerini kendi isteğinize göre düzenleyebilirsiniz.
Adım 5 – Dosyalarınızı Yükleyin ve Test Edin
Son olarak aşağıdaki dosyaların hepsini doğru olarak FTP ile yüklediğinize emin:
- SlickNav dosyaları – tema klasörünüzün içinde istediğiniz klasörün içine yükleyin
- mobil_menu.js dosyanızı SlickNav dosyalarınız ile aynı dizine yükleyebilirsiniz
- Düzenlemiş olduğunuz functions.php dosyası
- Düzenlemiş olduğunuz temel CSS dosyanız
Mobil cihazınızdan yeni menünüzün görünümü test edin. Web sitenizle uyumlu olacak şekilde mobil menünüzün stilinde yapacağınız ufak tefek değişikliklerle işleminiz bitti. TR Kodlama’da bende SlickNav kullanıyorum bu arada :)
Umarım faydalı olur,


Yorumlar