Kategori: Frontend Geliştirme
Web tasarım üzerine çalışırken ihtiyaç duyabileceğiniz eklentiler, SEO ipuçları ve işlevsel küçük kod parçacıkları
Bootstrap 4 Beta Çıktı
Hepinizin bildiği gibi uzun zamandır Bootstrap 3 kullanılıyordu. Yine uzun zamandır Bootstrap 4 alfa sürümlerini yayınlıyorlardı.
Sonunda beklenen sürüm olan Bootstrap 4 Beta olarak yayında. Peki Bootstrap 4 Beta ile neler değişti? Gelin hep beraber inceleyelim.. [...]
Google Zengin Kartlar için Breadcrumb (İçerik Haritası) Nasıl Hazırlanır?
Yazının detaylarına inmeden önce Breadcrumb nedir ona değinmek istiyorum. Ayrıca Türkçe tanımını da belirtmek gerekirse "İçerik Haritası" demek yanlış olmaz. Aslında Google Translate ile bunu söylüyorum. Çünkü ingilizcede bread ekmek, crumb da kırıntı demek. Mantık olarak düşünürsek içinde bulunduğu [...]
Geniş Bootstrap Rehberi – Bootstrap Nedir? Bootstrap Nasıl Kullanılır?
Web geliştirmeye biraz olsun merakınız varsa Bootstrap kelimesini duymuşsunuz. Resmi web sitesine göre, Bootstrap, duyarlı ve mobil öncelikli web sitesi geliştirmek için kullanılan en popüler HTML, CSS ve JavaScript framework'dür. Müthiş bir açıklama ama nasıl kullanacağız?
Bu aşamada sizi Bootst [...]
HTML5 Nedir?
HTML5 nedir sorusunun cevabı aslında oldukça basit. HTML'in son versiyonudur. Fakat bu tanım bize pek bir şey ifade etmiyor. Aslında HTML5:
Belirsiz veya kalitesiz biçimlendirme kodlaması yapsanız bile tutarlı bir DOM(Belge Nesnesi) yapısı üretmek için ayrıştırma algoritması oluşturur
Multim [...]

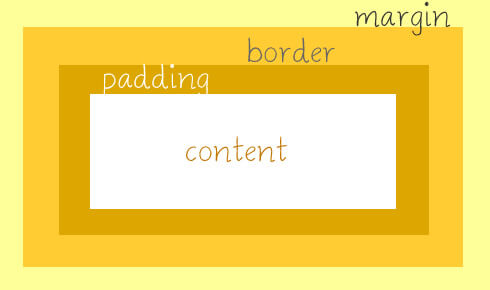
Kutu Modelini Kontrol Etme
Bir belgede her eleman dikdörtgen kutu özelliğine sahiptir. CSS kutu modeli, bu kutuları ve bileşenlerini anlatır.
Kutu Modeli Temelleri
HTML belgesindeki her diktörgen kutu içerik alanı, dolgu alanı, kenarlık alanı ve kenar boşluğu alanı olmak üzere 4 alandan oluşur. Bu alanların her birinin çevr [...]

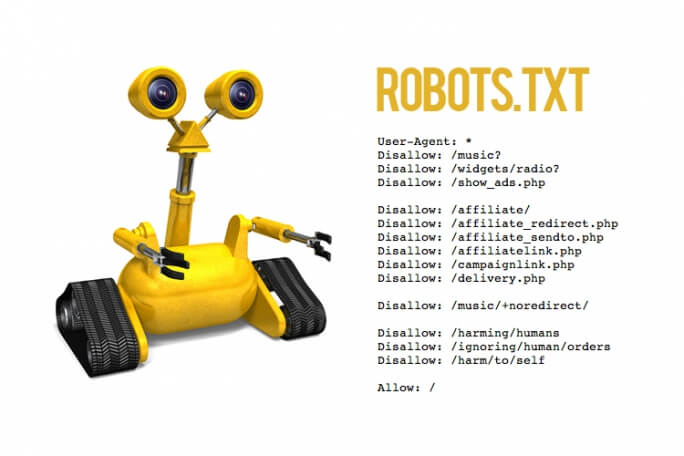
Robots.txt Dosyası ve Kullanımı
Robots.txt dosyası web sitenizin ana dizininde bulunan (ör: trkodlama.com/robots.txt) ve web sayfalarını indeksleyen botların düzenli olarak girip baktıları sizin yetki dosyanızıdır. Yani indeksleme yapan botlara web sitenize girmeleri için izin verip vermediğinizi bu dosya ile bildirirsiniz.
1 - R [...]

Google reCaptcha Responsive(Uyumlu) Tasarım Problemi
Google reCaptcha aldınız sitenize koydunuz. Tarayıcı ile görüntülediğiniz de hiç bir problem görmediniz. Temanız uyumlu, birde değişikliklere mobil cihazınızdan baktınız ve o da ne?! Google reCaptcha kutunun dışına taşıyor. Şu anda fixlemek üzere olduğum bir durum aynı zamanda.
İlk olarak aşa [...]

Yazıları Yatay ve Dikey Olarak Flexbox ile Kusursuz Ortalama
"Yazılarınızı yatay olarak ortalamanın kusurlusu kusursuzu olmaz, zaten yıllardır ortalıyoruz gayet güzelce." dediğinizi duyar gibiyim. Evet haklısınız da. Yatay olarak ortalama zaten hep kolaydı. Peki ya yazılarınızı değişken yükseliğe sahip alanlarda dikey olarak ortalamadan ne haber? Bu durum kar [...]

Bir Elemente Bootstrap Kontrolü ile Birden Fazla Data-Toggle Ekleme
Merhaba,
Konuya biraz daha açıklık getirmem gerekirse;
[crayon-67418ea8b0ee9428146696/]
Bu şekilde bir a elementi üzerinde data-toggle'a hem modal hemde tooltip tanımlayamazsınız. Bunu JavaScript kullanarak rahatlıkla halledebilirsiniz elbette. Fakat HTML kullanarak bu şekilde bir yazım hatalı ol [...]

jQuery Easyui ile Form Onchange Problemi
jQuery EasyUI kullananlar yaşamıştır diye düşünüyorum. Öncelikle belirtmekte fayda var, bu makale 2015 yılına ait, en son jQuery EasyUI üzerinde denenmemiştir. jQuery easyUI ile textbox, datebox, numberbox ve combobox fonksiyonlarına sahibiz. Bu fonksiyonlar inputlara bazı modern özellikler ekliyor. [...]
