Kategori: CSS
Bootstrap 4 Beta Çıktı
Hepinizin bildiği gibi uzun zamandır Bootstrap 3 kullanılıyordu. Yine uzun zamandır Bootstrap 4 alfa sürümlerini yayınlıyorlardı.
Sonunda beklenen sürüm olan Bootstrap 4 Beta olarak yayında. Peki Bootstrap 4 Beta ile neler değişti? Gelin hep beraber inceleyelim.. [...]
Geniş Bootstrap Rehberi – Bootstrap Nedir? Bootstrap Nasıl Kullanılır?
Web geliştirmeye biraz olsun merakınız varsa Bootstrap kelimesini duymuşsunuz. Resmi web sitesine göre, Bootstrap, duyarlı ve mobil öncelikli web sitesi geliştirmek için kullanılan en popüler HTML, CSS ve JavaScript framework'dür. Müthiş bir açıklama ama nasıl kullanacağız?
Bu aşamada sizi Bootst [...]

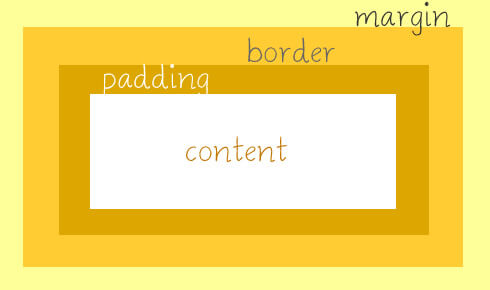
Kutu Modelini Kontrol Etme
Bir belgede her eleman dikdörtgen kutu özelliğine sahiptir. CSS kutu modeli, bu kutuları ve bileşenlerini anlatır.
Kutu Modeli Temelleri
HTML belgesindeki her diktörgen kutu içerik alanı, dolgu alanı, kenarlık alanı ve kenar boşluğu alanı olmak üzere 4 alandan oluşur. Bu alanların her birinin çevr [...]

Google reCaptcha Responsive(Uyumlu) Tasarım Problemi
Google reCaptcha aldınız sitenize koydunuz. Tarayıcı ile görüntülediğiniz de hiç bir problem görmediniz. Temanız uyumlu, birde değişikliklere mobil cihazınızdan baktınız ve o da ne?! Google reCaptcha kutunun dışına taşıyor. Şu anda fixlemek üzere olduğum bir durum aynı zamanda.
İlk olarak aşa [...]

Yazıları Yatay ve Dikey Olarak Flexbox ile Kusursuz Ortalama
"Yazılarınızı yatay olarak ortalamanın kusurlusu kusursuzu olmaz, zaten yıllardır ortalıyoruz gayet güzelce." dediğinizi duyar gibiyim. Evet haklısınız da. Yatay olarak ortalama zaten hep kolaydı. Peki ya yazılarınızı değişken yükseliğe sahip alanlarda dikey olarak ortalamadan ne haber? Bu durum kar [...]

Bir Elemente Bootstrap Kontrolü ile Birden Fazla Data-Toggle Ekleme
Merhaba,
Konuya biraz daha açıklık getirmem gerekirse;
[crayon-676826f210887747686546/]
Bu şekilde bir a elementi üzerinde data-toggle'a hem modal hemde tooltip tanımlayamazsınız. Bunu JavaScript kullanarak rahatlıkla halledebilirsiniz elbette. Fakat HTML kullanarak bu şekilde bir yazım hatalı ol [...]
6 gönderiden 6 tanesi görüntüleniyor.
