Kategori: Arayüz Tasarımı

Kutu Modelini Kontrol Etme
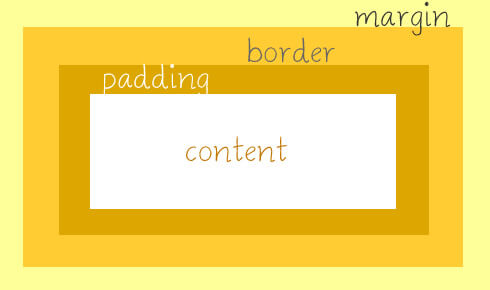
Bir belgede her eleman dikdörtgen kutu özelliğine sahiptir. CSS kutu modeli, bu kutuları ve bileşenlerini anlatır.
Kutu Modeli Temelleri
HTML belgesindeki her diktörgen kutu içerik alanı, dolgu alanı, kenarlık alanı ve kenar boşluğu alanı olmak üzere 4 alandan oluşur. Bu alanların her birinin çevr [...]

Google reCaptcha Responsive(Uyumlu) Tasarım Problemi
Google reCaptcha aldınız sitenize koydunuz. Tarayıcı ile görüntülediğiniz de hiç bir problem görmediniz. Temanız uyumlu, birde değişikliklere mobil cihazınızdan baktınız ve o da ne?! Google reCaptcha kutunun dışına taşıyor. Şu anda fixlemek üzere olduğum bir durum aynı zamanda.
İlk olarak aşa [...]

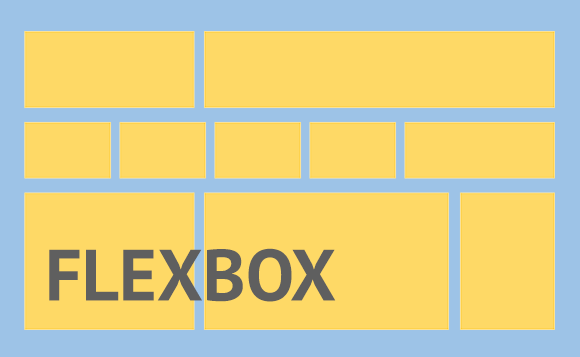
Yazıları Yatay ve Dikey Olarak Flexbox ile Kusursuz Ortalama
"Yazılarınızı yatay olarak ortalamanın kusurlusu kusursuzu olmaz, zaten yıllardır ortalıyoruz gayet güzelce." dediğinizi duyar gibiyim. Evet haklısınız da. Yatay olarak ortalama zaten hep kolaydı. Peki ya yazılarınızı değişken yükseliğe sahip alanlarda dikey olarak ortalamadan ne haber? Bu durum kar [...]

jQuery ile Div’i Ortalama
Bugün jQuery kullanarak bir div elementini sayfanın nasıl ortasına yerleştireceğinizi anlatıyorum.
Bu makalede jQuery'nin width() ve height() fonksiyonlarından faydalanıyoruz. Lafı fazla uzatmayalım. Öncelikle bir index.html adlı dosya oluşturalım. Daha sonra bu dosyanın içine aşağıdaki kodu ekle [...]
4 gönderiden 4 tanesi görüntüleniyor.
