Yazının detaylarına inmeden önce Breadcrumb nedir ona değinmek istiyorum. Ayrıca Türkçe tanımını da belirtmek gerekirse “İçerik Haritası” demek yanlış olmaz. Aslında Google Translate ile bunu söylüyorum. Çünkü ingilizcede bread ekmek, crumb da kırıntı demek. Mantık olarak düşünürsek içinde bulunduğumuz sayfaya nasıl geldiğimizi ekmek kırıntılarıyla anlamamızı sağlıyor. Yani içeriğe doğru uzanan kaç seviye olduğunu bilmemizi sağlıyor. Bir masal vardı, Hansel & Gratel masalın adı ama içeriğini hatırlamıyorum, birisi kaçırılan diğerini ekmek kırıntılarını takip ederek buluyordu. Temeli buna dayanıyor.
Breadcrumb Nedir?
Daha detaylı ve teknik olarak breadcrumb nediri anlatıp neden kullanıldığına değinmek istiyorum. Breadcrumb aslında sayfa işaretleri yolu’dur. Breadcrumblar ziyaretçilerinize ve Google’a internet sitenizin hangi sayfasında olduklarını ve bu sayfanın sitenizin hiyerarşik düzeninin neresinde olduğunu gösterir. Bu içerik haritaları, sayfa erişme metodunuza bağlı olarak değişmez. Örneğin bu makaleye direk Google’dan geldiğinizde veya anasayfadan görüp tıklayarak geldiğiniz veya arama formumuzu kullanarak bulduğunuzda göreceğiniz içerik haritası “Web Tasarım > SEO” olacaktır. Bu sayede bu makalenin Web Tasarım ana kategorisine ait olduğunu ve ayrıca Web Tasarım kategorisinin SEO alt kategorisinde bulunduğunu rahatlıkla anlayabileceksiniz. Bu makale ilginizi çekmeye başladıysa bu içerik haritalarından SEO linkine tıklarak daha fazla SEO kategorisinde makale okuyabilirsiniz ki bu da içerik haritalarının en önemli özelliğidir bence. Özelliklerini kısaca listelemek gerekirse (kaynak):
- Ziyaretçilerin web sitenizin düzenini daha iyi anlamasını sağlar, bir üst kategoriye dönmeleri veya benzer sayfalar arasında gezinmeleri kolaylaşır,
- Kullanıcıların sayfalar arasında gezinme hızını artırır,
- Az yer kapladıkları için, bu yapıdan faydalanmamayı tercih eden kullanıcıları rahatsız etme ihtimali yoktur,
- Anlaşılması kolaydır, kullanıcılar bu sistemi kullanmakta zorlanmazlar,
- Web sitenizi tanımadan dışarıdan bir link ile gelen ziyaretçiler, bu yapı sayesinde sayfalar arasında kolayca gezinebilir.
Breadcrumb ve SEO İlişkisi
Kullanıcı deneyimini iyileştirmesinin yanısıra Arama Motorları Optimizasyonu içinde faydalıdır. Nasıl mı? Google web sitelerinizi dizine eklediğinde içerik sayfalarınızın değerinin artmasını sağlar. Bu sayede üst seviye kategori sayfalarıyla içerik sayfanız arasında bir değer farkı ortaya çıkar. Ayrıca arama sonuçların web adresiniz listelenirken Breadcrumb’a önem vermeyenlerden daha farklı görünmek sizi bir adım daha tıklanmaya teşvik edecektir.
Kısacası Breadcrumb sayesinde arama motorları sitenizdeki hiyerarşiyi algılayabilecektir. Ayrıca breadcrumb’ınıza Schema parametreleri ekleyerek daha şık bir görünüme kavuşabilirsiniz.
Google Zengin Kartlar için Breadcrumb Nasıl Oluşturulur?
Aslında bu konu için Google bir sayfa hazırlamış. Dilerseniz oradan devam edebilirsiniz. Dilerseniz de buradan devam edebiliriz. Breadcrumb örneklerini gösterirken kodlarımı Bootstrap4 kullanarak hazırlayacağım. Bootstrap ne demek bilmiyorsanız Bootstrap Rehberini okumanızı tavsiye ederim. Aşağıdaki gibi bir içerik haritamız olduğunu düşünün:
|
1 2 3 4 5 |
<ol class="breadcrumb"> <li class="breadcrumb-item"><a href="//www.trkodlama.com">Anasayfa</a></li> <li class="breadcrumb-item"><a href="//www.trkodlama.com/kategori/makaleler">Kodlama</a></li> <li class="breadcrumb-item active">İçerik Sayfası Başlığı</li> </ol> |
Oldukça basit değil mi? İçerik haritamız hazır fakat Google hala arama sonunçlarında bizi istediğimiz gibi listelemiyor. Bunun sebebi Google Zengin Kartlar özelliğinden henüz faydalanmadık. Google zengin kartlardan faydalanmak için içerik haritamızı Schema Breadcrumbs‘a uygun olarak güncellemeliyiz. Kodumuzun güncellenmiş hali aşağıdaki gibidir:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<ol class="breadcrumb" itemscope itemtype="http://schema.org/BreadcrumbList"> <li class="breadcrumb-item" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href="//www.trkodlama.com"> <span itemprop="name">Anasayfa</span> <meta itemprop="position" content="1" /> </a> </li> <li class="breadcrumb-item" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href="//www.trkodlama.com/kategori/makaleler"> <span itemprop="name">Kodlama</span> <meta itemprop="position" content="2" /> </a> </li> <li class="breadcrumb-item active" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <span itemprop="name">İçerik Sayfası Başlığı</span> <meta itemprop="position" content="3" /> </li> </ol> |
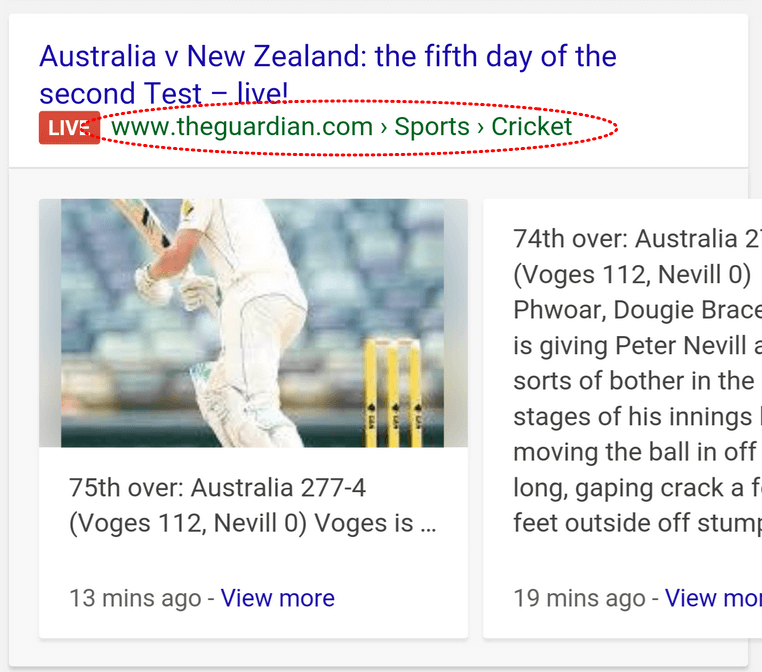
HTML kodumuz oldukça büyümüş gibi görünebilir ama aynı şeyleri tekrar tekrar yazdırıyoruz sadece. Bu şekilde içerik haritalarınızı oluşturursanız Google arama sonuçlarında web sitenizi şu şekilde gösterecektir:

Artık sizinde web siteniz bu şekilde gösterilmeye başlayacak. Rakiplerinizden bir adım daha önce geçtiğiniz için sizi tebrik ederim.
Sorularınızı yorum olarak sormaktan çekinmeyin lütfen.

Yorumlar
hocam bunu wordpress sitede bütün içeriklere nasıl entegre edebiliriz?