Bir belgede her eleman dikdörtgen kutu özelliğine sahiptir. CSS kutu modeli, bu kutuları ve bileşenlerini anlatır.
Kutu Modeli Temelleri
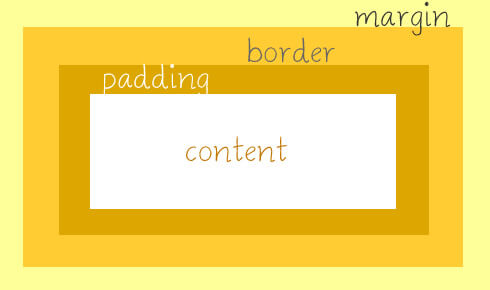
HTML belgesindeki her diktörgen kutu içerik alanı, dolgu alanı, kenarlık alanı ve kenar boşluğu alanı olmak üzere 4 alandan oluşur. Bu alanların her birinin çevresi de “kenar” olarak adlandırılır.
Şu örneği düşünün:
|
1 2 3 4 5 |
<div class="kutu"> <!-- içerik başlangıcı --> Lorem ipsum dolor sit amet. <!-- içerik bitişi --> </div> |
|
1 2 3 4 5 6 7 8 |
.box { width: 300px; height: 300px; padding: 50px; /* dolgu */ margin: 50px; /* kenar boşluğu */ border: 50px solid grey; /* kenar */ } |
İçerik(content) Alanı
İçerik alanı, öğenin gerçek içeriği tarafından alınan alandır. Bu metin, resim veya başka ortam olabilir. Kenara “içerik kenarı” veya “iç kenar” denir.

Dolgu(padding) Alanı
Dolgu alanı, içerik alanı ile kenar arasında boşluğu ifade eder. Bu alanı bir kenar olarak düşünürsek bu kenara “dolgu kenarı” denir.

Sınır(border) Alanı
Sınır alanı, sınır kalınlığına göre kaplanan alandır. Kenarı “sınır kenarı” olarak adlandırılır.

Kenar Boşluğu(margin) Alanı
Kenar boşluğu alanı kenarın(border) dışındaki alan. Kutunun bir parçası olmamasına rağmen sayfada kutunun kapladığı alanı düşünürsek kutunun bir parçasıymış gibi kabul edebiliriz. Kenar boşluğuna “kenar boşluğu kenarı” veya “dış kenar” denir.

Kutuların yüksekliğini ve genişliğini height ve width css özellikleriyle tanımlayabiliriz. Bununla birlikte her kutunun sahip olacağı dört alan olduğunu biliyoruz. İçerik alanı, dolgu alanı, kenar ve kenar boşluğu alanlarını kullanıyorsak eğer yükseklik ve genişlikten neyi kastettiğimizi belirtmek zorundayız. Burada da yardımımıza box-sizing özelliği yetişiyor.
box-sizing Özelliği
|
1 |
box-sizing |
özelliği ile kutumuzun yüksekliğini ve genişliğini hangi kenara göre girdiğimizi belirtebiliyoruz. Yani kenar boşluğu dışında diğer üç özelliği dahil ve hariç tutacak şekilde genişlik ve yükseklik girebiliyoruz. box-sizing dört değer kabul eder. Bunlar content-box, padding-box, border-box ve inherit dir.
conten-box
genişlik = içerik alanı
Bu değer box-sizing özelliği için varsayılan değerdir. Kutunun genişliği, ki bizim örneğimizde kutunun genişliği 300px, içerik alanı genişliği eşit olur. Dolgu alanı ve kenar kalınlığı bu kutunun genişliğini 300px den daha büyük bir değer olmasına sebep olur. Sayfanın üstünde verdiğimiz örneğe göre bu değere sahip kutunun sayfada kapladığı genişliği düşünelim. İçerik alanı 300px, dolgu alanı 50+50=100px, kenar kalınlığı 50+50=100px olmak üzere kutunun boyutu 500px’dir. Kenar boşluğunu da 50+50=100px olarak hesaba katarsak kutunun sayfada kapladığı genişlik 600px olacaktır.

padding-box
genişlik = içerik alanı + dolgu alanı
Formülden de anlaşıldığı gibi genişliğimiz 300px ise ve dolgu alanımız 100 px ise içerik alanımızın genişliği 200px olacaktır otomatik olarak.

Önemli Not: Bu değer sadece Mozilla tarayıcısında destekleniyor ne yazık ki. Diğer tarayıcılar bu değeri ayarlamış olsanız bile content-box ayarlanmış gibi davranacaklar varsayılan olduğundan dolayı.
border-box
genişlik = içerik alanı + dolgu alanı + kenar kalınlığı
Bu değer ile de içerik alanımız 100px’e düşüyor gerekli hesaplamaları yaptığınızda.

inherit
Bu değer kutunun box-sizing değerini üst elemanın box-sizing değeri ile aynı yapar.
Kutu Modelini Kontrol Etme
Ben kendi adıma yorum yapmam gerekirse border-box değerini kullanmayı tercih ediyorum. Çünkü kutunun boyutunu belirledikten sonra dolgu alanı ve kenar kalınlıklarını görsel zevkime göre ayarlamak daha rahat geliyor. Diğer türlü onu hesapla, onu al oraya koy derken daha fazla zaman kaybı yaşıyorum.
Aşağıdaki kodu reset.css dosyanıza eklerseniz bütün elemanlarınızın box-sizing özelliği otomatik olarak border-box değerine sahip olacaktır.
|
1 2 3 4 5 6 7 |
html { box-sizing: border-box; } *, *:before, *:after { box-sizing: inherit; } |


Yorumlar